Goal of this article
This article will describe what a webslice is and how to implement one for Internet Explorer 8 (IE8).
What is a webslice
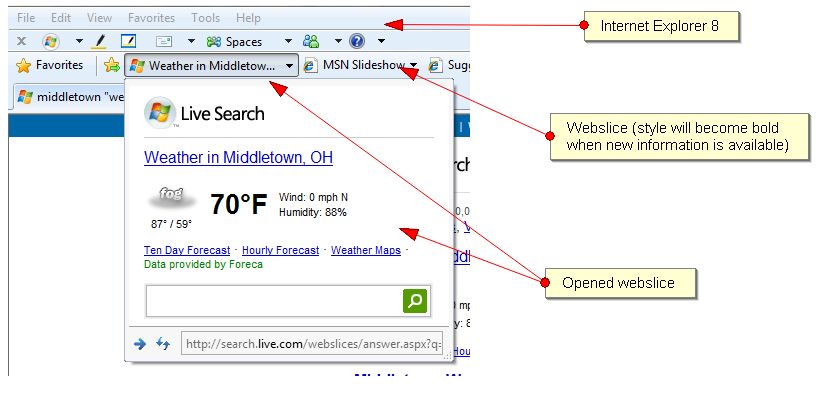
Web Slices are snippets of the entire web page that a user can subscribe to.
Web Slices will be kept updated by the browser automatically, and can be viewed directly from the Favorites bar, complete with graphics and visuals.
Developers can mark parts of the pages as Web Slices, using the hAtom and hSlice microformat.
For the end user it has the same functionality has for instance a google weather widget.

What is a microformat
Like we said before a webslice is added by using microformats. Webslices use the hAtom microformat specification. You already have a lot uses for microformats available today. Think of the hCard microformat which uses the hAtom specification.
An example of a vcard is:
<div class="vcard"> <div class="fn">Joe Doe</div> <div class="org">The Example Company</div> <div class="tel">604-555-1234</div> <a class="url" href="http://example.com/">http://example.com/</a> </div>
as you can see there are specific class names in the code. Vcard indicates the microformat is a hcard microformat and all special classnames inside this container are considered special. Everything speaks for itself, fn (firstname), org (organisation), …
The purpose of these microformats is to make it easy for the end user. He can for instance download the vcard directly into his address book by the click of a button. This way he does not have to copy and paste everything into the right fields of his address book.
Want to read more about this? Read the great article on : http://blog.batchblue.com/not-just-another-technology-microformats-can-actually-help-you/.
If you want a live example, install the firefox Operator addon https://addons.mozilla.org/nl/firefox/addon/4106 and visit my website at http://www.nickbelhomme.com.
Now click on my contact information and you will see in the operator toolbar: contactpersons 1. Here you can download my contact information with a click of a button!
Microsoft saw a missing functionality in Rss and wanted to make their users give all the info needed at their fingertips. So they combined a kind of RSS functionality with the microformat specification. And voila they introduced their own microformat specification hslice.
The hslice specification better known as a webslice
So microsoft wanted to make a hybrid between rss readers and microformats. And they succeeded and it works perfectly!
The hslice (webslice microformat specification) exists out of only 6 special strings of which 2 are mandatory(!):
*hslice !
*entry-title !
*entry-content
*feedurl
*endtime
*ttl
So let us dive right in starting with the container: hslice
hslice
The browser has to know which part of the webpage it can extract as a webslice. So we need to give it an indicator. This is done by placing the hslice on the container tag (div, p, …). And we do this as followed:
<div id="mywebslice" class="hslice">
<span>Nick Belhomme</span>
<p>
My name is Nick Belhomme And I am 30 years old
and I am from <span> Aarschot</span>
</p>
</div>
As you can see we have added a class with the name of hslice. Also note the id we gave the webslice. The id is a necessity. Without it the webslice will not be found. This is because every webslice should have a unique identifier!
The container for the webslice is created. Now we have to add a title.
entry-title
Every webslice should have a title to be displayed in the favorites bar of IE8.
in the example of above we want the following title: “Nick Belhomme Aarschot”
To accomplish this we will have to put entry-title in the code.
<div id="mywebslice" class="hslice">
<span class="entry-title">Nick Belhomme</span>
<p>
My name is Nick Belhomme And I am 30 years old
and I am from <span class="entry-title"> Aarschot</span>
</p>
</div>
As you can see we have placed 2 entry-title class names in the piece of code. This is not necessary, only one will do. But we wanted the title to be Nick Belhomme Aarschot. So we had to add 2. We now have a valid webslice, but it has no content making it useless. So let’s add it.
entry-content
First we have to decide what we want the user to see. Because the container containing the class=”entry-content” attribute will be shown. In the example of above we could place the entry-content on the opening div next to hslice, but that will make our example saying 2 times Nick Belhomme. Which is not what we want. So we are going to put it on the p tag. Besides Why do you think I put the p tag there in the first place? 🙂
<div id="mywebslice" class="hslice">
<span class="entry-title">Nick Belhomme</span>
<p class="entry-content">
My name is Nick Belhomme And I am 30 years old
and I am from <span class="entry-title"> Aarschot</span>
</p>
</div>
And now we have a fully working webslice! If you have a webpage with this piece of code in it. IE8 will check it every 15 minutes for updates. As this is static no updates will ever occur, but put some php behind it and let my age change and you have yourself a dynamic webslice.
But wait? What about feedurl??!! You are right, lets get into that now!
feedurl
Internet Explorer 8 does regular checks to see if the webslice has new content and is there for updated.
To do this it reloads the entire page containing the webslice and then extracts it. As you can imagine this process is slow, especially on a big page. So the hslice specification allows alternative content for updates. We specify the alternative content by adding an anchor tag
<div id="mywebslice" class="hslice">
<a rel="feedurl" href="http://nickbelhomme.com/mywebsliceUpdate" style="display:none;"></a>
<span class="entry-title">Nick Belhomme</span>
<p>
My name is Nick Belhomme And I am 30 years old
and I am from <span class="entry-title"> Aarschot</span>
</p>
</div>
As you can see, we do not use feedurl as a class name but as a value to the rel attribute. You can however use it as a classname.
The attentive reader also noticed we removed the entry-content from the code. This is not necessary because it will be ignored, but it is good practice to keep your code as clean as possible.
The link will not show in the webpage because we have hidden it with inline styling. Now let’s see how the update page should look like.
The Update and display Page
Microsoft specifies the update page as a RSS xml feed. There are a few restrictions to keep in mind:
* You cannot use javascript
* You cannot use external style sheets. Only inline styles are supported.
* All the hslice classes that are mandatory should also be on that page.
The Standalone Update page
<rss version="2.0" >
<channel>
<title>Nick Belhomme Aarschot</title>
<link>http://www.nickbelhomme.com</link>
<description>About page</description>
<ttl>60</ttl>
<item>
<title>Nick Belhomme</title>
<link>http://www.nickbelhomme.com</link>
<description><![CDATA[
<div>
<span>Nick Belhomme</span>
<p>
My name is Nick Belhomme And I am 30 years old
and I am from <span> Aarschot</span>
</p>
</div>
]]></description>
</item>
</channel>
</rss>
But wait? Does this mean I cannot use JS or CSS? Of course not, you can! However this requires an additional page.
However you should NOT use the rss feed structure from the Update page standalone. Just write the update page in plain old HTML!
Instead of writing a container tag with the entry-content class to represent the content we will tell the webslice to fetch the display page from another url which can contain all the stuff you want.
How do we link the display page in the update page? Easy:
The Update page which uses a display page
<div id="mywebslice" class="hslice">
<a rel="entry-content" href="http://nickbelhomme.com/mywebsliceDisplay" style="display:none;"></a>
<span class="entry-title">Nick Belhomme</span>
</div>
As you can see we use the entry-content in an anchor tag and specify the page in the href attribute.
The display page
Just a plain old html webslice. Here you can include js files, css files and stuff.
Like I said before this display page is not necessary if you do not want to use external style sheets or javascript. If not you can use the update page as a standalone. If you do want to use css and js, the combination is the solution.
endtime
This name tells the browser that the webslice will not be used anymore after a specific time (in Universal Time Code (UTC)).
Think of a webslice we could develop for Tour de France. After the tour is over, the webslice will not be updated anymore and thus is useless: How do we set the expiration date?
<abbr class="endtime" title="2008-04-29T17:50:00-08:00"></abbr>
ttl
By default IE8 will check for an update on your webslice every 15 minutes. You can redefine how many times the update should occur, but never quicker than 15 minutes! The setting is in minutes. And in the example of below we wait 60 minutes before the next update is checked.
<p style="font-size:xx-small">Updated every <span class="ttl">60</span> minutes.</p>
Of course as with all the other stuff, you can put a display none on this to hide it from the display.
More Info
Check out Microsoft tutorial pages: http://msdn.microsoft.com/en-us/library/cc956159(VS.85).aspx
and this awesome video explaining the feature: http://mschnlnine.vo.llnwd.net/d1/mix/8/1/5/IE8Activ_mix.mp4 (takes a while to load, just be patient)
Now it is your turn, have fun creating webslices,
Nick Belhomme