What is the Firefox Add-on “FireStorage Plus!” all about?

First It is about you!
Secondly it is about HTML5 Web Storage mechanisms.
Where can I find it?
First you need the Firebug addon: https://addons.mozilla.org/en-US/firefox/addon/firebug/
Then you need the FireStorage Plus! addon: https://addons.mozilla.org/en-US/firefox/addon/firestorage-plus/
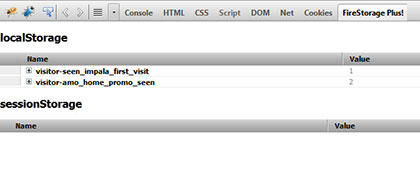
The FireStorage Plus! addon is an extension to the wonderful tool Firebug.
Why would I need it?
You cannot imagine how many companies – such as Google, Facebook, Twitter, and so many more – use HTML5 web storage to store information about your usage and their interface. With this tool you can inspect that storage and know exactly what they are storing.

Does it work for developers?
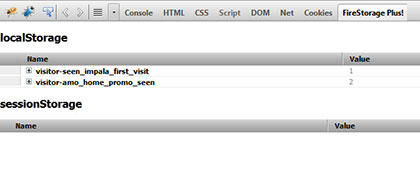
For developers it goes even further by showing you the storage mechanism that has been used to store the info. With a quick glance you will be able to spot whether it has been stored in sessionStorage – in which all information will be removed when you close your browser – or in localStorage – in which the information stays infinite or till the site decides it can drop the info.
What kind of improvements can I expect in the near future?
This is off course the first version (V1.0) and it provides all basic information you need with nice JSON formatting.
However we (Me and the contributors) are working hard to also provide in order of importance:
- real time editing and deleting of this information.
- a JSON tab – which will let you unfold different parts of information from the stored JSON object instead of seeing it as a big chunk of text.
- some layout improvements
- indexedDB support
It this addon safe?
Yes it is. The plugin has had a FULL review by members of the Mozillas review committee. Which means they had a look at the code and found it to be clean and ready to be featured in their addons-gallery. Take a look at the source code yourself if you want to check: https://github.com/NickBelhomme/firestorageplus
How do I contribute?
- If you are non-technical you can email me with great ideas and who knows maybe your idea will popup in the next version.
- If you are a developer you might take it a step further and send me code patches / improvements. This can be done through Github, but I also accept regular files through email. I do not care how you submit your implementations I only care about the final result.
What do users say about this addon?
I submitted this addon towards the Mozillas review committee and somebody must really like me or understand the importance of this plugin as it was FULLY reviewed under 24 hours. The first 5 stars review(s) came pouring in shortly after that.
I hope you take the time to try it and give me your feedback,
Nick